🎮 Welcome to GameDev.Land
Master HTML5 Game Development with PixiJS, TypeScript, and real project examples.
🌟 Featured Projects

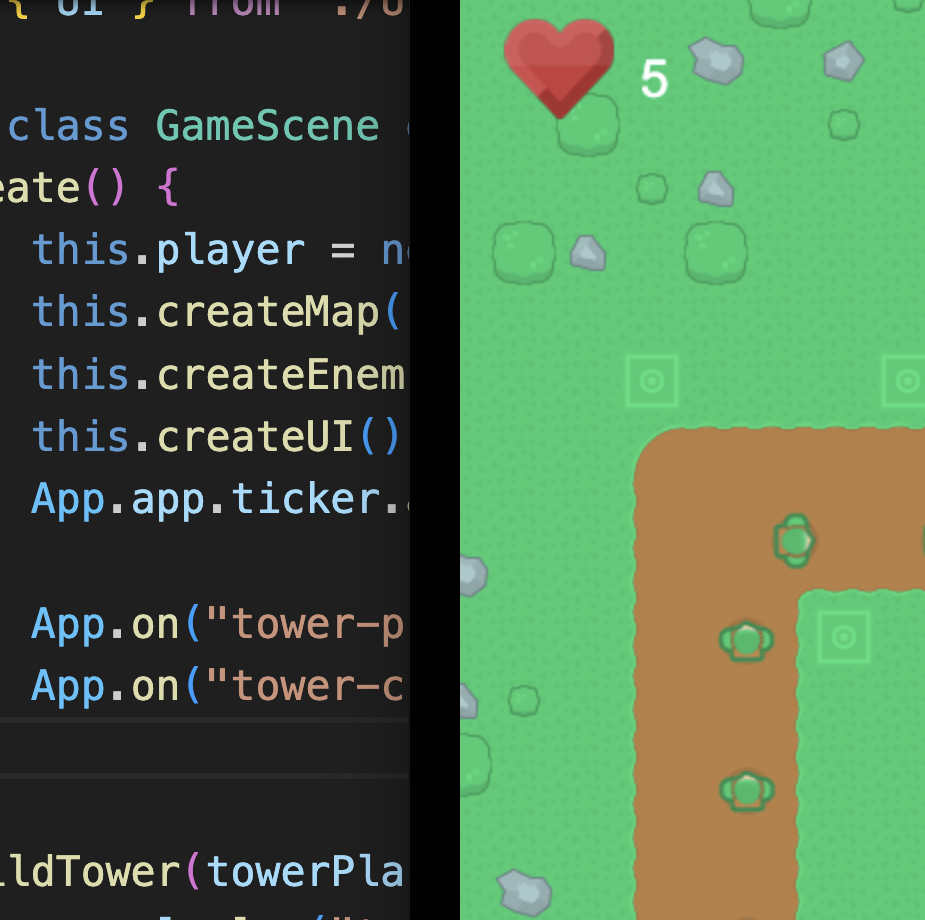
🛡️ Tower Defense Game
Build a tower defense game with pathfinding, enemy waves, upgrades, and special effects.
Explore →

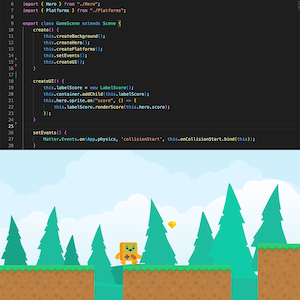
🏃 Infinite Runner Game
Create a fast-paced endless runner game with procedural generation and player abilities.
Explore →

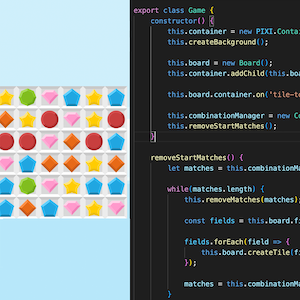
💎 Match-3 Puzzle Game
Develop a polished Match-3 puzzle game with combos, bombs, and chain reactions.
Explore →

📦 PixiJS Starter Template
Use a clean PixiJS + TypeScript boilerplate to kickstart your next HTML5 game.
Explore →